1.纯图片替换
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
// 只需在以下函数中重设annotationView图片就行
func mapView(_ mapView: MAMapView!, viewFor annotation: MAAnnotation!) -> MAAnnotationView! {
if annotation.isKind(of: MAPointAnnotation.self) {
if annotation.title != "当前位置" {
let pointReuseIndetifier = "pointReuseIndetifier"
var annotationView: MAPinAnnotationView? = mapView.dequeueReusableAnnotationView(withIdentifier: pointReuseIndetifier) as! MAPinAnnotationView?
if annotationView == nil {
annotationView = MAPinAnnotationView(annotation: annotation, reuseIdentifier: pointReuseIndetifier)
}
annotationView!.canShowCallout = true
annotationView!.image = UIImage(named: "公交站牌32")
// 图片偏移量,根据自己图片不同来设定
annotationView!.centerOffset = CGPoint(x: 0, y: -18);
return annotationView!
}
}
return nil
}
|

点击以后弹出

但我们如果是想同时显示图标和文字,则需要自己自定义标记
2.自定义样式同时显示图片文字
1.自定义一个UIView组件
参考链接:Swift - XIB结合UIView制作自定义组件(xib加载绘制UIView)
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
class CustomStationAnnotationView: UIView {
@IBOutlet weak var stationImage: UIImageView!
@IBOutlet weak var stationLabel: UILabel!
//布局相关设置
override func layoutSubviews() {
super.layoutSubviews()
}
/*** 下面的几个方法都是为了让这个自定义类能将xib里的view加载进来。这个是通用的,我们不需修改。 ****/
var contentView:UIView!
//初始化时将xib中的view添加进来
override init(frame: CGRect) {
super.init(frame: frame)
contentView = loadViewFromNib()
// 设置字体、背景颜色
stationLabel.backgroundColor = ViewUtility.UIColorFromRGB(color_vaule: "#485A73")
stationLabel.textColor = ViewUtility.UIColorFromRGB(color_vaule: "#EEDA1B")
addSubview(contentView)
}
//初始化时将xib中的view添加进来
required init?(coder aDecoder: NSCoder) {
super.init(coder: aDecoder)
contentView = loadViewFromNib()
addSubview(contentView)
}
//加载xib
func loadViewFromNib() -> UIView {
let className = type(of: self)
let bundle = Bundle(for: className)
let name = NSStringFromClass(className).components(separatedBy: ".").last
let nib = UINib(nibName: name!, bundle: bundle)
let view = nib.instantiate(withOwner: self, options: nil).first as! UIView
return view
}
}
|
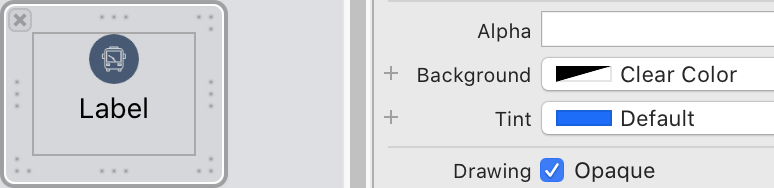
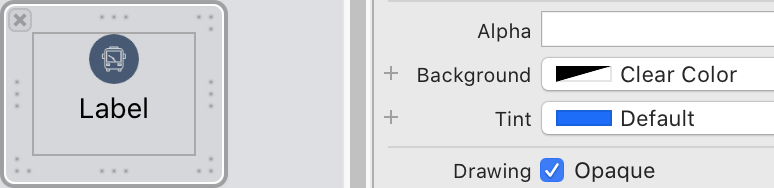
站点样式暂时就画成下面这个样子,注意将Background设为Clear Color,即无背景色

2.自定义CustomAnnotationView
新建一个类CustomAnnotationView,继承MAAnnotationView,重写init引入自定义的UIView
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
import UIKit
class CustomAnnotationView: MAAnnotationView {
override init!(annotation: MAAnnotation!, reuseIdentifier: String!) {
super.init(annotation: annotation, reuseIdentifier: reuseIdentifier)
// 引入自定义UIView
let station = CustomStationAnnotationView.init(frame: CGRect.init(x: 0, y: 0, width: 80, height: 60))
// 设置样式里的站点名称
let title:String = annotation.title as! String
station.stationLabel.text = title
self.addSubview(station)
}
required init?(coder: NSCoder) {
fatalError("init(coder:) has not been implemented")
}
}
|
3.添加站点信息
首先创建一个mapview(这部分不作讲解),然后添加自定义点标记
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
// Station为一个自定义的对象,包含 名称经纬度 就行
var stationArray=Array<Station>()
var showStationAnnotationArray=Array<MAPointAnnotation>()
// 本地添加一个站点数据
func addStationArray() {
let station = Station.init()
station.name = "公交站"
station.lat = 2253242
station.lng = 11395239
stationArray.append(station)
self.showStationPoint()
}
// MARK: - 添加站点信息
func showStationPoint() {
for station in stationArray {
let pointAnnotation = MAPointAnnotation()
pointAnnotation.coordinate = CLLocationCoordinate2D(latitude: Double(station.lat)/100000.0, longitude: Double(station.lng)/100000.0)
pointAnnotation.title = station.name
pointAnnotation.subtitle = station.note
showStationAnnotationArray.append(pointAnnotation)
}
mapview.addAnnotations(showStationAnnotationArray)
}
//MARK: - 设置地图站点样式
func mapView(_ mapView: MAMapView!, viewFor annotation: MAAnnotation!) -> MAAnnotationView! {
if annotation.isKind(of: MAPointAnnotation.self) {
if annotation.title != "当前位置" {
let customReuseIndetifier: String = "customReuseIndetifier"
var annotationView = mapView.dequeueReusableAnnotationView(withIdentifier: customReuseIndetifier) as? CustomAnnotationView
if annotationView == nil {
annotationView = CustomAnnotationView.init(annotation: annotation, reuseIdentifier: customReuseIndetifier)
}
annotationView?.canShowCallout = false
annotationView?.isDraggable = true
annotationView!.centerOffset = CGPoint(x: -40, y: -30)
return annotationView!
}
}
return nil
}
|
最终展示效果如图: